pausitive health
service design + UX product design for menopause platform
methods: service design, product design, UX design, research
tags: startup, women's health, menopause, stigma, equity, education
outputs: roadmap, infographic design, app redesign
tags: startup, women's health, menopause, stigma, equity, education
outputs: roadmap, infographic design, app redesign
backgroundI was a designer and researcher for pausitive health. Pausitive health is a menopause concierge platform that provides information, resources, and referrals for women+ of
color who might not have access to knowledge elsewhere. The program includes personalized text messages and guided learning tracks. |
goals and impactWhen I first joined in October 2023, they were thinking through their launch. I helped the team develop its design strategy and launch. My designs guided the B2B beta with a first employer in 2024, and then a B2C launch to users in 2025 (text interactions + website). Now, I’m helping with designing an app as they attract more users. I showed how design can holistically impact and improve business outcomes.
|
methodologyI reviewed documentation (word docx)
that I turned into a visual format on Mural that team members could comment on. This informed persona, user journey, and blueprint creation. |
roleresearcher & designer
led user research, service design, UX product design |
user personas
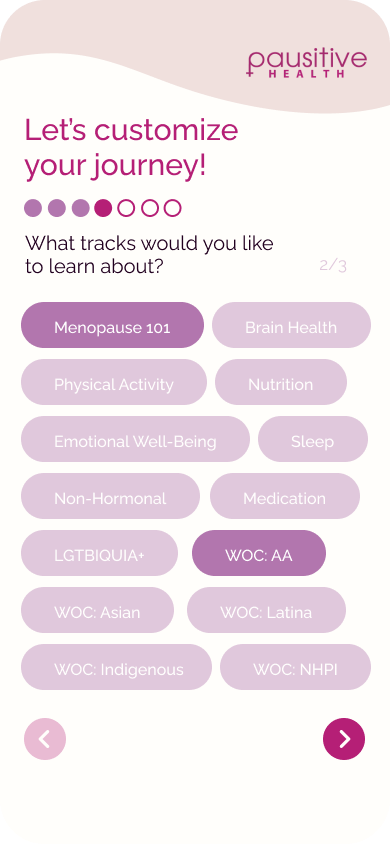
I created personas that represented common interactions (picking up to 3 of 14 tracks and switching after 6 months). This lets the team empathize with consumers and see the steps as a journey instead of a process.
user journey
This was the first time that different use cases and journeys were visualized in full instead of living in separate docs.
service blueprint
This holistic view showed gaps + guided business decisions.
systems thinking
I helped the team integrate design methods and recognize the value of creating a cohesive vision of customer experience. By visualizing the process, the team could pinpoint what needed to be done for the beta, letting it focus on its core values.
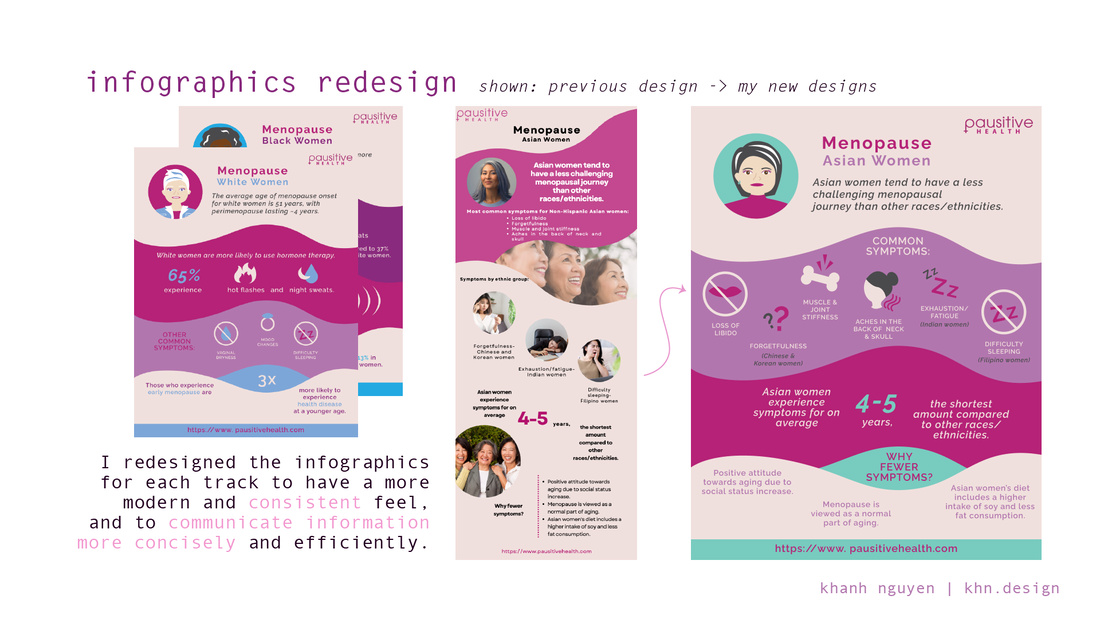
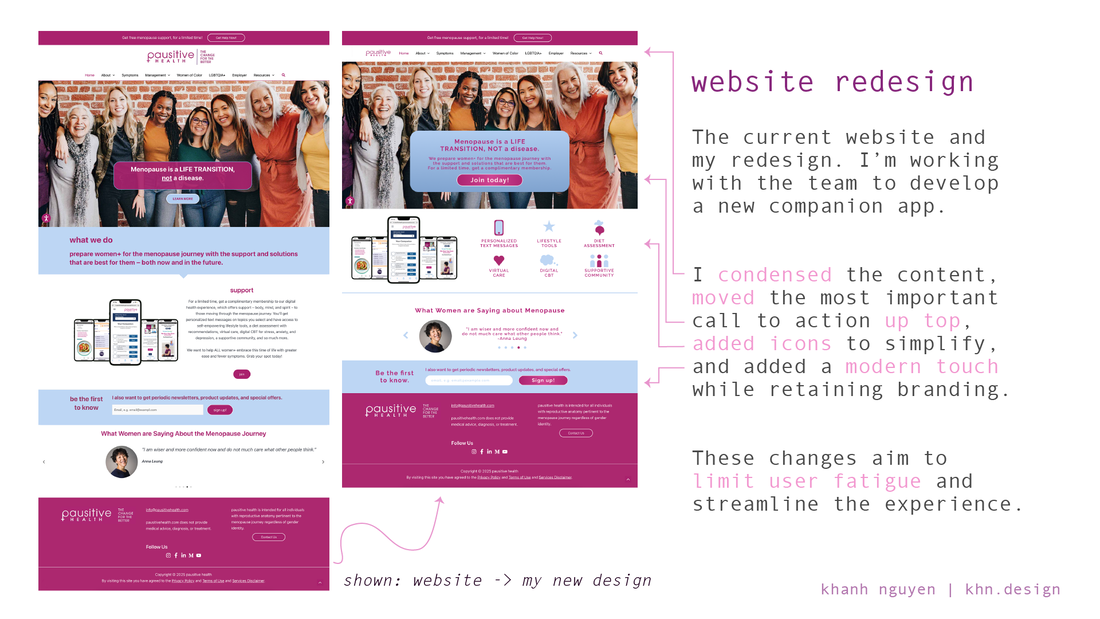
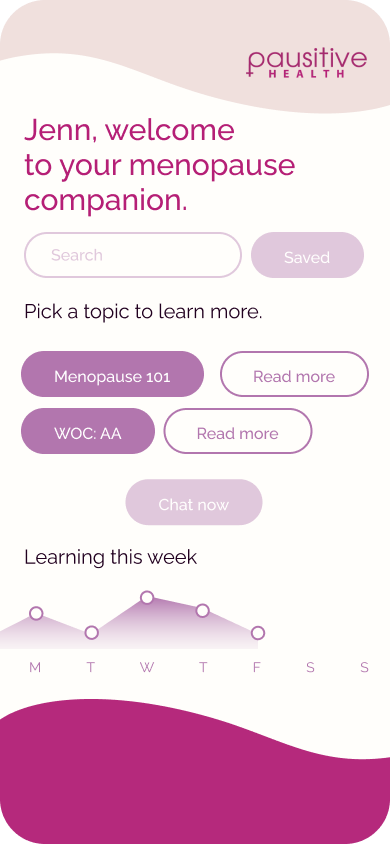
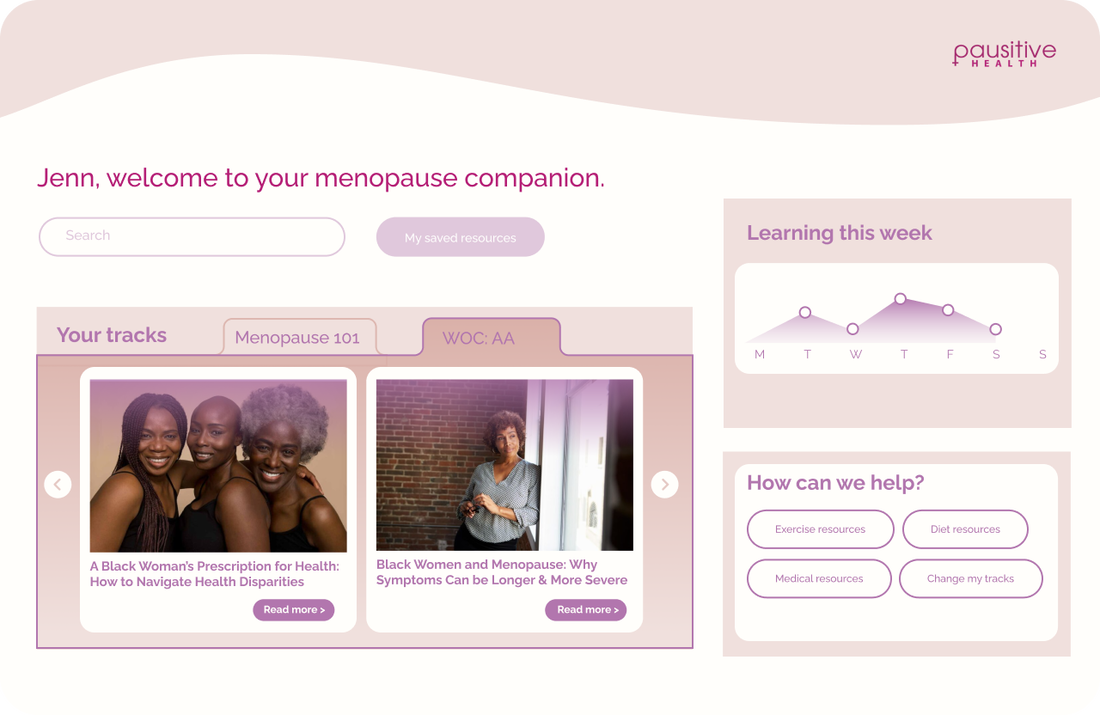
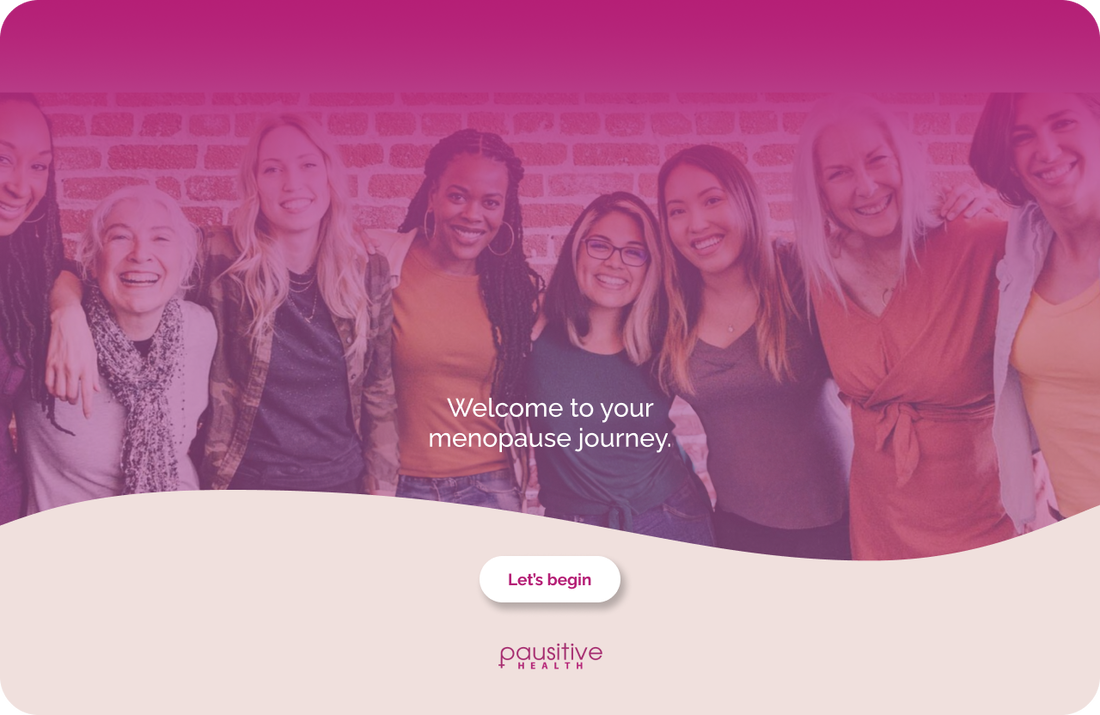
redesigns
continued impact |
learnings and key takeaways |
|
In addition to designing the app experience, I am conducting a meta-analysis of menopause research by through a literature review of existing papers and writing a report with a focus on POC women+ to drive forward the mission of increasing knowledge and inclusivity.
|
I joined a team that was in flight, months before the beta launch. I had to work quickly to show the impact of design for a team
that already had set processes in place. (For example, I put the word doc flow of the text messages on ‘paper’ for the first time.) Also, I was working with an experienced medical team used to wordpress sites as an interaction, and pushed for modernization for the companion app. |